Comparing date ranges in a dashboard
This reference explains how to create a date range comparison in Data Explorer and use it on a dashboard.
Introduction
Compare date ranges in the Dashboards page by using a date range quickfilter. This article uses an example widget featuring the Clicks metric and the Datasource dimension.
Prerequisites
Before you read this reference, perform all of the following actions:
Creating a date comparison
To create a date comparison , follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Data Explorer.
-
From the Dimensions & Metrics list on the left, select a dimension.
-
From the Dimensions & Metrics list on the left, select a metric.
-
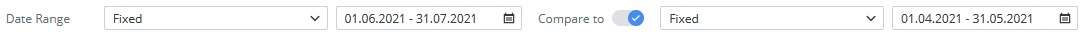
In the Date Range row, enable the Compare to toggle.
-
In the Date Range row, select dates to compare. For example, the selection below will compare the date range from June 1, 2021 to July 31, 2021 with the date range from April 1, 2021 to May 31, 2021.

-
(Optional) In the Dimensions row, click Custom Period and click
Transpose. This will convert the date range from a row to a column.
As a result, you have created a that compares data across two date ranges.
Enabling date comparison on a dashboard
To enable the date comparison on your dashboard, follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Dashboards.
-
Select the dashboard to which you added the in the previous section.
-
In the date range quickfilter header at the top of the page, enable the Compare to toggle.
-
(Optional) In the Select fields either side of the Compare to toggle, select the date ranges to compare.
As a result, users with access to the dashboard can now compare metrics across selected dates.