Adding filters to a dashboard
This guide explains how to add filters to a dashboard.
Introduction
Filter data in s and dashboards to display only the information that you find relevant.
Concept
There are two types of filter:
-
filters
-
Use filters to filter data at the level of individual s. For more information, see Creating widgets with filters.
-
Dashboard filters
-
Use dashboard filters to filter data at the level of dashboards and dashboard pages.
For more information about the different ways to filter data in Data Explorer & Dashboards, see Filtering data on a dashboard.
Prerequisites
Before you complete the procedure in this guide, perform all of the following actions:
Adding quickfilter s to a dashboard page
Quickfilter s allow you to filter data on a dashboard page.
Adding a date range quickfilter to the dashboard page
To add a date range quickfilter to the dashboard page, follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Dashboards.
-
Click the dashboard where you want to add the filter.
-
In the top right corner of the page, click
Permanent filters and quickfilters.
-
Click
Date range quickfilter on page.
-
In the Select widgets field, select the s to which you want to apply the quickfilter.
-
In the date picker, select the date range.
-
Click Apply.
As a result, the selected s only display data for the selected date range.
The quickfilter appears on the page as a . Anyone with view access to the dashboard can interact with this .
Adding a dimension quickfilter to the dashboard page
To add a dimension quickfilter to the dashboard page, follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Dashboards.
-
Click the dashboard where you want to add the filter.
-
In the top right corner of the page, click
Permanent filters and quickfilters.
-
Click
Dimension quickfilter on page.
-
In the Select widgets field, select the s to which you want to apply the quickfilter.
-
In the Choose dimension drop-down menu, select the dimension by which to filter data.
-
In the Filter by drop-down menu, select the dimension values by which to filter data.
-
Click Apply.
As a result, the selected s only display data for the selected dimension values.
The quickfilter appears on the page as a . Anyone with view access to the dashboard can interact with this .
For more information, see Configuring dashboard page-level dimension quickfilters.
Setting the default configuration for the page-level quickfilter
To set the default configuration for the page-level quickfilter, follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Dashboards.
-
Click the dashboard with your filter.
-
Hold the pointer over the quickfilter, and then click
Widget settings in the top right corner.
-
Click
Set currently applied filter as default.
As a result, when you or a viewer opens the dashboard, they first see this default configuration applied to the quickfilter. They can interact with the quickfilter and temporarily change this configuration.
Adding quickfilter headers to a dashboard
Quickfilter headers allow you to filter data on several dashboard pages with one filter.
Adding a date range quickfilter to the dashboard
To add a date range quickfilter to the dashboard, follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Dashboards.
-
Click the dashboard where you want to add the filter.
-
In the top right corner of the page, click
Permanent filters and quickfilters.
-
Click
Date range quickfilter on dashboard.
-
In the Select pages field, select the dashboard pages to which you want to apply the quickfilter.
-
In the date picker, select the date range.
-
Click Apply.
As a result, s in the selected dashboard pages only display data for the selected date range.
The quickfilter appears as a header on the top of the selected dashboard pages. Anyone with view access to the dashboard can interact with this header.
Adding a dimension quickfilter to the dashboard
To add a dimension quickfilter to the dashboard, follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Dashboards.
-
Click the dashboard where you want to add the filter.
-
In the top right corner of the page, click
Permanent filters and quickfilters.
-
Click
Dimension quickfilter on page.
-
In the Select pages field, select the dashboard pages to which you want to apply the quickfilter.
-
In the Choose dimension drop-down menu, select the dimension by which to filter data.
-
In the Filter by drop-down menu, select the dimension values by which to filter data.
-
Click Apply.
As a result, s in the selected dashboard pages only display data for the selected dimension values.
The quickfilter appears as a header on the top of the selected dashboard pages. Anyone with view access to the dashboard can interact with this header.
Setting the default configuration for the dashboard-level quickfilter
To set the default configuration for the dashboard-level quickfilter, follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Dashboards.
-
Click the dashboard with your filter.
-
In the quickfilter header, set the configuration.
-
Click
Edit dashboard quickfilter.
-
Click
Set as default.
As a result, when you or a viewer opens the dashboard, they first see this default configuration applied in the quickfilter. Anyone with view access to the dashboard can interact with the quickfilter and temporarily change this date range.
Adding permanent filters to the dashboard
To add permanent filters to the dashboard, follow these steps:
-
Select the workspace you work with in Adverity and then, in the , click Dashboards.
-
Click the dashboard where you want to add the filter.
-
In the top right corner of the page, click
Permanent filters and quickfilters.
-
In the menu, click
Permanent filter.
-
In the All pages section, click Add/Remove.
-
Select the checkboxes for the pages to which you want to apply the filter.
Only one permanent filter can be applied to a dashboard page.
-
In the Filters section, click
Add dimension filter.
-
In the Choose dimension drop-down menu, select the dimension by which to filter data.
-
In the Filter by drop-down menu, select the dimension values by which to filter data.
-
Click Apply.
-
(Optional) To add a second permanent filter, click Add permanent filter + and repeat the steps above.
-
Click Apply.

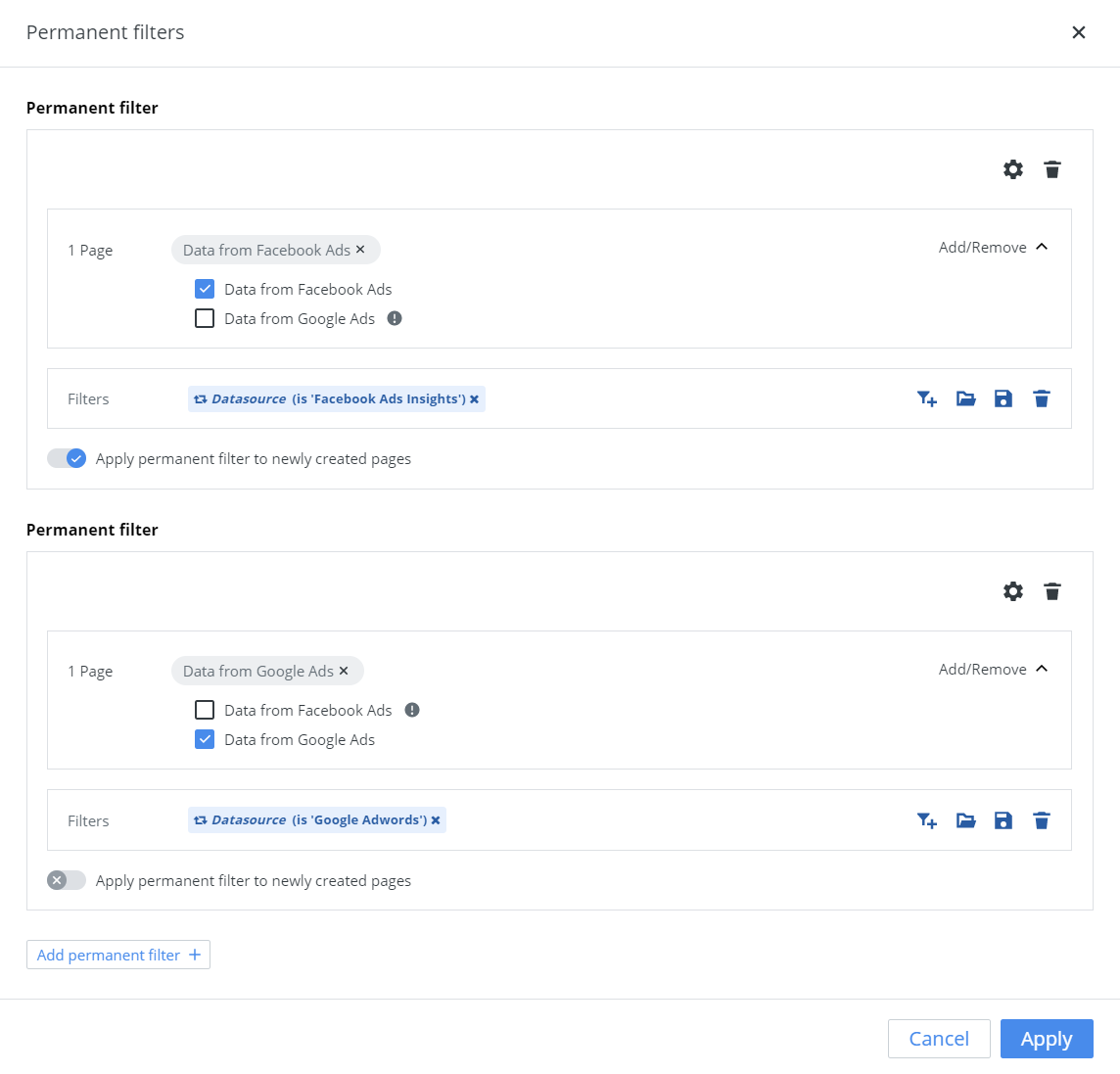
An example of adding two permanent filters to a dashboard
As a result, a permanent filter has been added to the dashboard.
Video guide: How to apply advanced filters in Adverity
This video guide explains how apply permanent filters, dashboard filters and filters in Adverity.