Using dashboard themes#
This guide explains how to configure and apply a theme to a dashboard, and how to choose the default dashboard theme for all dashboards in a workspace.
Introduction#
- What is a dashboard theme?
A dashboard theme applies a color scheme to your entire dashboard, including the background color, all widget colors, and font colors. You can configure the color scheme within a dashboard theme to match the color scheme of a brand or organization.
- What dashboard themes are available?
Adverity offers a range of preconfigured dashboard themes that offer a range of color schemes.
You can also create custom dashboard themes to match the color scheme of a brand or organization, and save these to the theme library to apply to other dashboards within your workspace.
- What is the default dashboard theme in a workspace?
The default dashboard theme is applied to all newly created dashboards in the current workspace. You can change the dashboard theme applied to a dashboard after it has been created.
Users with Workspace Admin permissions can change the default dashboard theme.
Prerequisites#
Before you complete the procedure in this guide, perform all of the following actions:
Choosing a preconfigured dashboard theme#
To use a preconfigured dashboard theme provided by Adverity, follow these steps:
Go to the Present page.
Click the dashboard for which you want to configure the theme.
In the Theme drop-down list, select one of the preconfigured themes.
Click Apply.
As a result, the selected theme has been applied to your current dashboard.
Creating a custom dashboard theme#
To create a custom dashboard theme, apply it to your dashboard, and save it to your custom theme library, follow these steps:
Go to the Present page.
Click the dashboard for which you want to configure the theme.
(Optional) In the Theme drop-down list, select a preconfigured theme to use as a basis for your custom dashboard theme.
In the Basic tab of the Edit theme window, configure the settings in each section:
- Dashboard
Choose the colors to use in this dashboard theme.
Some of colors are marked with the
icon. This means that the color is linked to the Brand color. When you change the Brand color, all linked colors are automatically changed to colors best suited for the new Brand color. To disable this feature, click the
icon in the color block. The icon will change to
if the link is disabled.
To change a color, follow these steps:
Click the color to open the color picker.
In the color picker pop-up, choose a new color using one of the following options:
Select a color using the color map and sliders.
Enter the HEX color code, RGB values, or HSL values
of the new color.
Select one of the previewed colors.
Click anywhere outside the color picker to save your choice and go back.
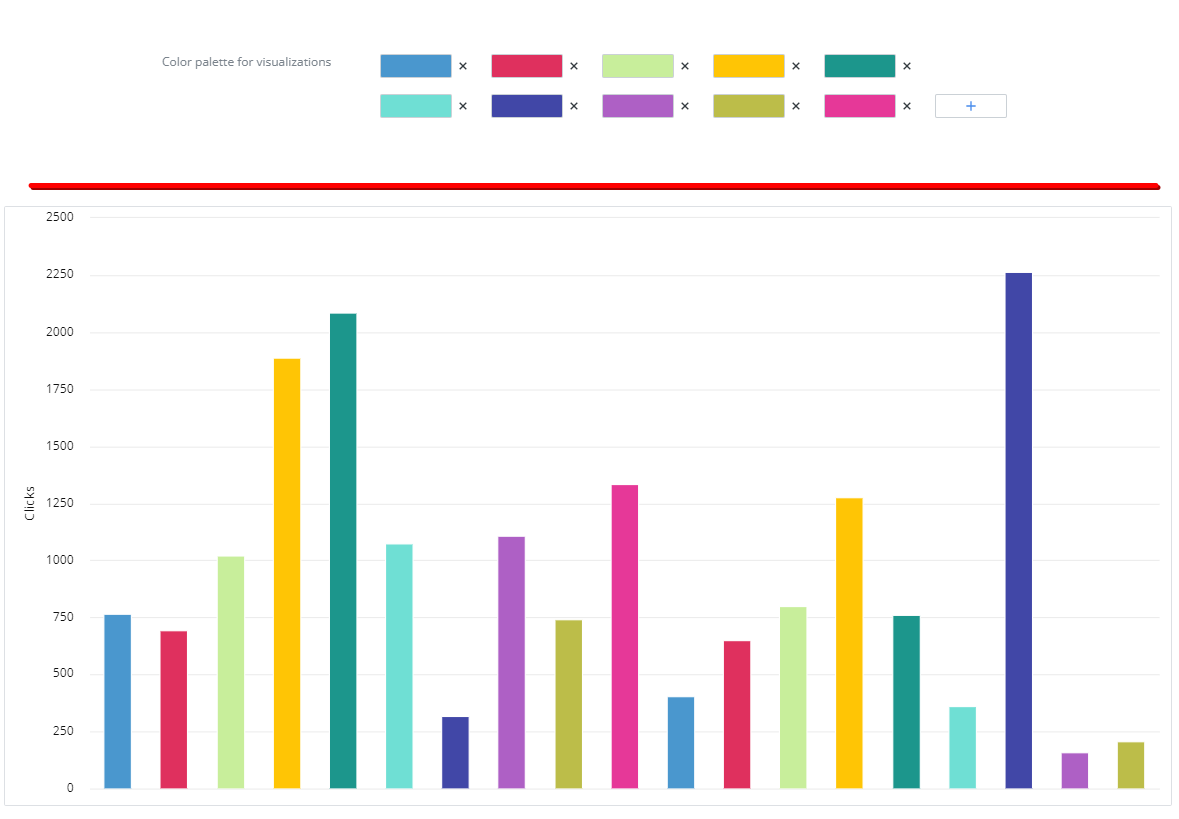
- Color palette for visualizations
Choose the default colors to use in visualization widgets.
To change a color, click the color and use the color picker as described above. To add a new color to the color palette, click the box containing the
icon and select a new color. To remove a color from the color palette, click the
icon to the right of the color that you want to remove.
Adverity cycles through the color palette. For example, there are ten colors in the color palette below. The bar chart visualization requires more than ten colors, so Adverity uses these colors in the order shown, and then starts again from the first color.

- Color palette for heat maps
Choose the three default colors to use in heat map visualization widget. From left to right, the three colors correspond to the minimum, median and maximum colors displayed on a heat map visualization.
To change a color, click the color and use the color picker as described above.
Click the Advanced tab and configure the settings in each section:
- Widget styling
Configure the borders of the widgets displayed in a dashboard.
To link the Border color to the Brand color, click the
icon on the color so that it changes to the
icon.
- Font
Choose the text font to use in the widgets and dashboard.
- Data table
Configure how table widgets are displayed. Choose the colors for the headers and fonts, the size of the font, and the styling of the rows in the table.
To link a data table color to the Brand color, click the
icon on the color so that it changes to the
icon.
- KPI box
Configure the color scheme of KPI box widgets. Choose the colors used in the foreground and background and the size of the displayed text.
To link a KPI widget color to the Brand color, click the
icon on the color so that it changes to the
icon.
- Page navigation buttons
Configure how the page navigation widget is displayed. Choose the background colors for the currently viewed dashboard page and other pages, and choose the styling of the corners.
For more information about page navigation on dashboards, see Using dashboard pages.
(Optional) Click Save in theme library to save the current custom dashboard theme configuration so you can apply it to other dashboards.
Saved dashboard themes will appear in the Theme drop-down menu as Theme for [|dashboard| name].
Click Apply.
As a result, the custom dashboard theme that you have configured will be been applied to your dashboard. If you saved the custom dashboard theme, it will appear in the Theme drop-down menu in future.
Discarding a custom theme#
To discard a custom theme and reset the dashboard to the default dashboard theme for this workspace, follow these steps:
Go to the Present page.
Click the dashboard for which you want to configure the theme.
In the Edit theme pop-up window, click Apply default theme.
In the pop-up confirmation window that appears, click OK.
Warning
Following these steps will discard your custom theme. All custom theme settings will be lost. If you have not saved the custom theme, you will not be able to restore this theme after clicking OK.
As a result, the currently applied custom dashboard theme is removed, and the default theme is applied to the dashboard.
Choosing a default dashboard theme#
If you have Workspace Admin (WA) permissions in a workspace, you can choose the default dashboard theme that is applied to all new dashboards in this workspace. For more information about permissions, see Roles and permissions in Explore & Present.
Note
This setting is inherited. It will be applied to the current workspace and all of its child workspaces. Child workspaces can override the configuration.
For more information about managing dashboard themes, see Managing your dashboard themes.
To choose the default dashboard theme for a workspace, follow these steps:
Go to the Explore page.
In the top left corner, click
Select workspace, then
Administration.
In the Workspace section of the administration menu, click Dashboard theme.
In the drop-down menu, select a dashboard theme for this workspace.
Note
This list contains all preconfigured dashboard themes, and all custom dashboard themes that are saved in the theme library.
As a result, you have changed the default dashboard theme for this workspace. This theme will be applied when a dashboard is created in this workspace, and when a user clicks Apply default theme.
Managing your dashboard themes#
You can view, create, edit and clone dashboard themes in the Present settings. To do this, follow these steps:
Go to the Present page.
In the top left corner, click
Select workspace, then
Administration.
In the Present section of the administration menu, click Themes.
This page displays information about the dashboard themes available in your workspace in the following columns:
Name - the name of the dashboard theme
Read only - if there is a check in this column, the dashboard theme cannot be edited.
Dashboards - the number of dashboards that use this theme.
You can perform the following actions in this page:
To view the details about a read-only theme, click Show.
To create a new dashboard theme, in the top right corner, click + New theme. Configure your new dashboard theme as described in Creating a custom dashboard theme.
To edit a dashboard theme, click Edit. Make any changes to the theme, and then click
Update.
Any changes you make are immediately applied to all dashboards that use this dashboard theme.
To clone a dashboard theme, click Clone. This is useful if you want to create a new theme that is very similar to an existing theme - simply clone the existing dashboard theme, then edit it.
To delete a dashboard theme, click Delete. You can only delete dashboard themes that are not used in any dashboards.